How To Use Image Carousels the Right Way?
Oh, the annoying merry-go-rounds!
I’ve lost track of the number of times I’ve tried to get hold of those running slides on a website. It’s just so irritating to try and hastily read what has been written before another slide takes over. Now, I don’t even bother to scan any further than the first slide of image carousels.
I thought I’m the only one who couldn’t stand these automatic sliders. But thank god, there are others like me as well!
Download Free: A/B Testing Guide
These rotating slides either get ignored by the user or further confuse them, thereby impacting the overall user experience and conversions on the website.

A usability study by Nielsen Norman group confirmed that auto-forwarding carousels annoy users and reduce visibility.
The study highlights a couple of reasons why these believed-to-be “cool” design element are actually not good for your site’s usability or conversions:
- Automatic rotation makes the user lose control of their interaction with the site. This is especially annoying for users with motor skill disorder or dyspraxia.
- They create banner blindness and are often easily ignored by users. The eye tracking example below from another source also validates this. You can see how the image slider (the black area in the picture) hardly gets any attention by site visitors.

3. Low-literacy users and international users (whose native language differs from the language on your website) often read slowly. A user clearly expresses his frustration in the study when he says, “I didn’t have time to read it. It keeps flashing too quickly.“
Besides, sliders don’t work well on mobile devices. I wonder if these sliders are so confusing and annoying for so many other users, why is it that they are almost everywhere? As it turns out, image carousels or rotating banners are often thought of as an easy solution to provide better navigation to all the important content/offers on the site. The data suggests otherwise though.
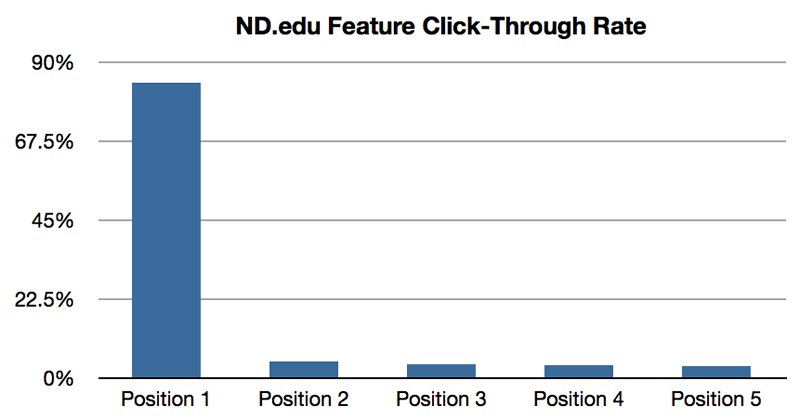
Notre Dame University tested their carousel. The chart below shows the results they found. Only 1% of total visitors clicked through from the carousel, and the majority of these visitors (84%) interacted with only the first slide of the carousel.

Okay, I get it! Every department wants to have their special offer on the homepage.
But frankly, 1% clickthrough rate from an element which occupies major homepage real estate is a clear wasted effort. Do you still think image sliders are a good idea?
Apart from posing a usability challenge, carousels stuff multiple offers in one place, which is a big conversion killer. Like the proven conversion wisdom suggests, you should ideally have only one offer or call-to-action per page. And carousels definitely are the offenders here.
Too many offers together just say, “We don’t know what should be our top priority, so we dump them all together here and see which one works the best.” Take some responsibility, people! Decide the priority of your offers before you proceed any further.
Done?
Okay, now if you are ready to get past this “standard practice,” here are a few image carousel alternatives you can try:
Too many offers together just say, “We don’t know what should be our top priority, so we dump them all together here and see which one works the best.” Man up and take some responsibility, people! Decide the priority of your offers before you proceed any further.
1. Focus your homepage on your primary offer
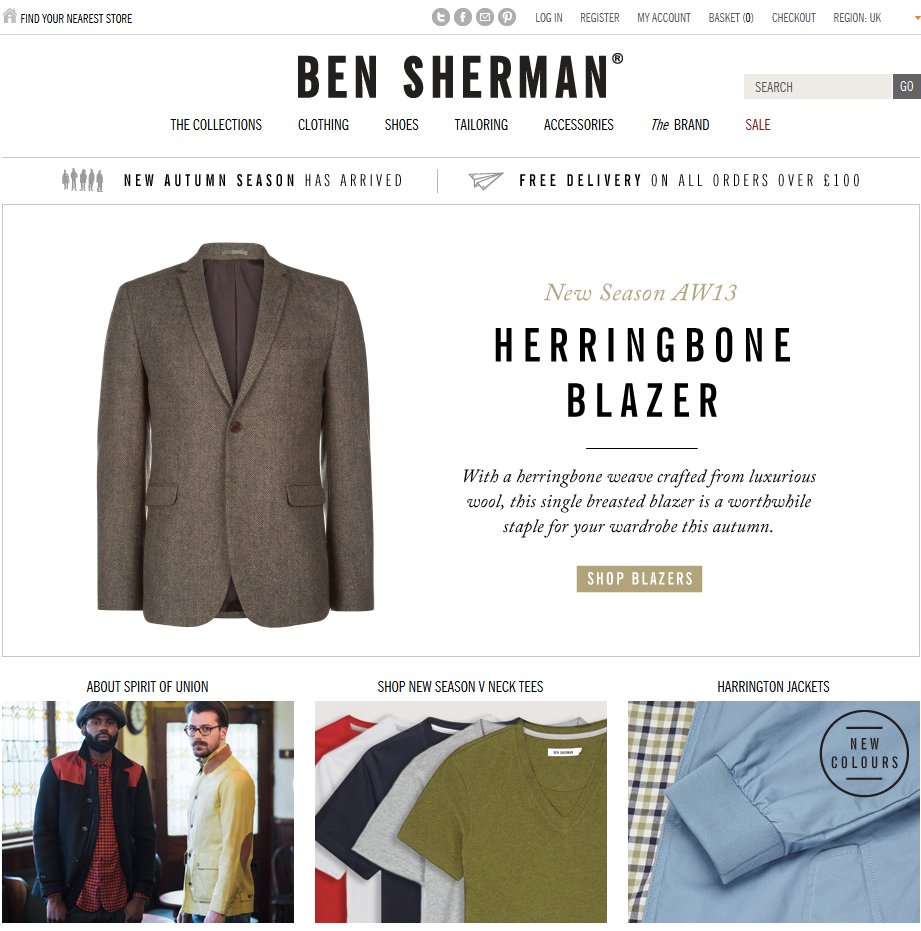
Put your best foot forward. Let your most relevant offer catch the attention of your visitors. And add on a few offers that consistently perform well for you throughout the year. You can see how Ben Sherman implements this on their homepage:

In the above image, only the blazer offer is what the visitors can see above the fold.
Don’t make your website look like a promotion hoarding. You need not hold onto every offer that you have promoted earlier.
2. Convert each image slide into a targeted homepage for specific visitor segments
Let’s say, you have a global clothing store online. Now, countries often have different clothing trends. So, you can segment your visitors on the basis of their geographical location with the help of your A/B testing software.
Show them the homepage that promotes an offer about the most popular clothing trend in their country. This is a great replacement for a “one-size-fits-all” image slider solution that shows 4 slides, out of which 3 are more suitable for trends in the US (because 80% of your traffic comes from the US), and 1 slide is for the UK.
But guess what? Probably you are passing out on the preferences of visitors from other countries. So, even if you have made efforts to ship everything to those countries, your conversions for them will still be poor.
Instead of showing your visitors an ever-rotating image slider that lists maybe even one offer per slide for the 5 major countries from where you get the majority of your traffic, why not just do away with the slider and replace it with a location-specific offer? You can easily use pre-set segments in VWO to set this up in just a few clicks.
As Depesh Mandalia, the eCommerce & Digital Expert, has been rightly quoted in this eConsultancy article:
One focused banner message will drive higher CTRs than a few unfocused banners. Serving 100% of your visitors is near-on impossible without knowing something about them yet there seems a self-persuasion with content managers that more choice is good = more clicks = more sales. It doesn’t work that way.
Download Free: A/B Testing Guide
3. Use manual sliders over auto-rotating
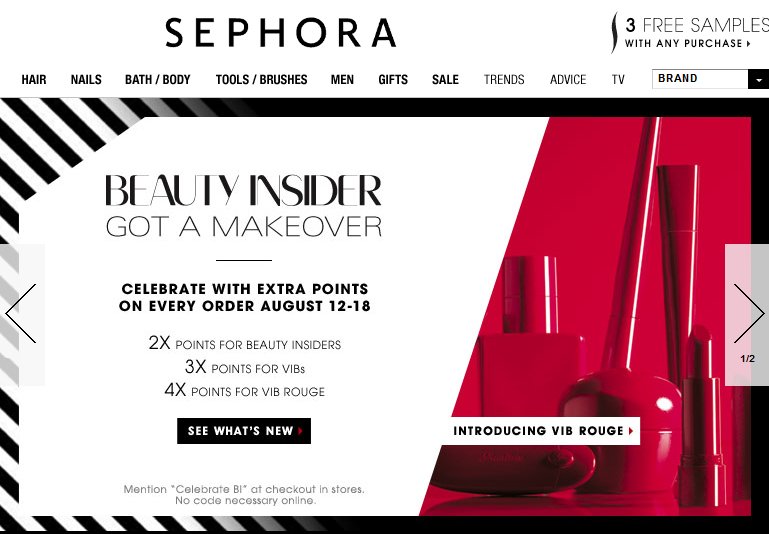
See the image below from Sephora’s homepage:

Now this is hands down, one of the best executions of image sliders I’ve seen on the Internet. Some of the reason why it is so great:
- They limit their carousel to only 2 slides
- Their loading time is super quick
- The slider is manual and not auto-rotating
- Clear navigation buttons on the sides that are carefully placed over white overlays so that they are easily visible
- The two offers displayed in the slideshow are relevant for their complete target market, and not just a particular visitor persona (like, teenage girls, or women over the age of 40)
If you think you can pull this off like Sephora, then by all means go ahead and give it a shot.
Although all conversion experts, including Peep Laja, Tim Aish, and Chris Goward, strictly recommend that you should get rid of image sliders. However, I think image sliders that tell a story are surely a treat to visitors’ eyes.
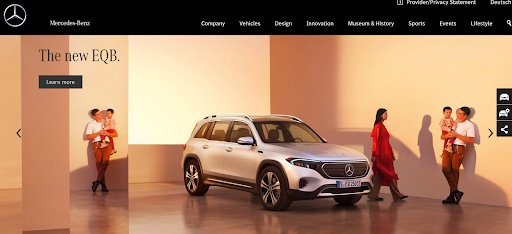
The slider below from Mercedes Benz is a perfect example:

4. Use hero image and hero videos
Apple uses a hero image instead of an image slider, highlighting their latest products. The clicks on such high-quality vivid images can help you track engagement and optimize your landing page for better conversions.
Similarly, a hero video can also be used in place of a static hero image. Using a hero video has size constraints, therefore, ensure the size of the video doesn’t hamper the quality as it goes on the hero section of your website.
Key takeaways
Hero images and hero videos are gaining popularity as they enable website owners to easily track conversions and find optimization opportunities to perform better. So, if you really have to use image slider and carousels, here is a quick summary of what you should keep in mind:
- Ensure that they are quick to load
- Keep your slide frequency slow
- Let users control the show (either provide pause and play buttons, or keep the image rotations manual and not automatic)
- Your slide navigation options must be very prominent and obvious (huge arrows on both sides placed over the white overlay work well. Small dots buried in the corners of the image sliders do not)
- Offers on the slides must be relevant to your entire target audience (and not just a particular visitor persona)
- The lesser the number of slides, the better
- Prefer manual sliders over auto-rotating
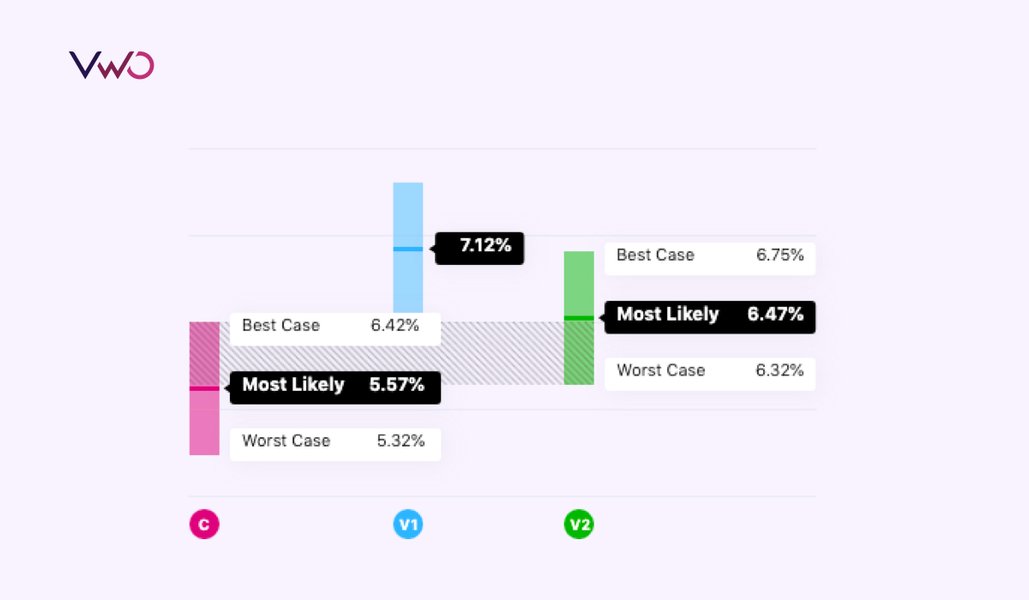
No matter which one of these image slider alternatives you try, don’t forget to A/B test it. Even if you are 100% confident that your treatment page will increase conversions, test it just to see how much percentage improvement it means over your Control page.

















Yes! Thank you! I’m often mystified at other people’s love of image carousels. I find them annoying, for exactly the reason you suggest: they don’t let me control the interaction and go through the content at my own pace. As a result, I usually scroll down and ignore the carousel altogether (if there’s anywhere to scroll down).
“But frankly, 1% of clickthrough rate from something that occupies major homepage real estate is a clear waste of efforts. Do you still think image sliders are a good idea?” I think this question is asking us to leap to a conclusion far beyond what the data supports.
1) It’s a university website. I’d be leery about blindly assuming that something which is true at one nonprofit website is also true for a commercial website. This needs to be tested.
2) ND’s gallery focused on secondary elements which were not terribly relevant or interesting to visitors. Generally, most of the galleries I have running right now direct customers towards the most popular pages.
2.1) We don’t have any data comparing the clickthrough rate on these links when they were in an automatically rotating gallery vs. as a user-controlled gallery. This is the only way to compare whether the gallery’s rotation is the main factor or whether there are outside factors (e.g. whether the content is interesting).
3) This test would only apply to home pages.
4) The above data appears to rest on the assumption that an image is only useful if it causes someone to click through. When I use galleries on subcategory pages (e.g. to show off casement windows to convince someone to call in for a window quote), clickthrough rate is not a consideration.
I’d definitely recommend testing auto-rotating galleries vs. manually rotated galleries vs. a single static image, though.
@Unmana – Yes, I’m not a fan either.
@Brian, agree with your points to an extent.
1. “I think this question is asking us to leap to a conclusion far beyond what the data supports.” – Maybe, yes. But it wasn’t completely baseless.
I meant to write this as an opinionated piece. And even though the data stated before this statement might not seem sufficient, the links to known conversion experts, like Peep Laja and others (strongly recommending not to use carousels) support that statement and should be sufficient, I believe.
2. The appeal of the content does matter. But carousels mean that you’re providing multiple choice to your users, which often reduces conversions.
2.1. Yes, I wish someone runs a test comparing automatically rotating sliders with user-controlled sliders. 🙂
3. Not sure why you’d say that? The points apply to almost all image carousels, I believe. You have any example for me where this won’t apply?
4. I’m guessing your casement window gallery only display images in the carousel?
Agree. Sliders are annoying.
But if you have to have a slider, have a user-controlled one with small thumbnails of what the other slides have on the bottom or the right.
Great article, and fantastic information to discourage my clients from using a slider.
What I don’t like about this article is that you are opening a new window on me when I click an external link. Maybe next article should be titled How to Annoy Users by Opening New Windows ?
What if we used the sliders as a slide show that had a purpose, that would need the slide to tell a story or build engagement? For example:
slider #1: Picture of man at computer looking confused. Text asks “Who has the lowest interest rate for car loans?”
Slider #2: Picture of a group of happy people. Text says “YOU do!”
Slider #3: Picture of your logo, something representing your company etc. Text says “Click here to find out how low!”
I’d make each slider be able to click through to the same target page.
This way the sliders aren’t competing against each other, but are building engagement and creating a “pain” (finding the lowest rate”. What do you think?
I like sliders, especially on recipe sites, or even on amazon.
Of course, it’s even better when it’s easily controlled. I try to find a way to control it. Sometimes there is that option.
So, my take away is that the slider should be controlled in some way.
Sliders are great for seeing a lot of pictures at one time. The pinterest type sometimes looks cluttered to me.
I do appreciate this article and it has some very valid points. Thanks! 🙂
@Sanket – We’re in agreement there!
@Dave – Sorry about that. Fixed!
@Chuck – Super interesting stuff. I’d love to see a test where image sliders are used to weave a story to achieve one goal. As long as the user has the control over the slider movement, I think it should work well. But test, test, test — the mantra must be used fir validation. 🙂
@Yuna – That’s right. Image sites like Pinterest can take advantage of image sliders as long as the user is handed over the control for movement of sliders.
Glad you found the article useful. 🙂
Nicely written. I’ve experienced it quite often but never really thought it through. Now that I read it, makes sense.
Do you have stats on how relevant videos impact CRO? I operate a business(B2B2C) that provides homeowners & renters use & care and maintenance videos to educate users against premature damage and defects. We would like to install widgets alongside the short videos with relevant products the users could purchase, such as cleaning supplies, tools & replacement parts for small repairs. I believe that the “self-help” subject matter paired with the relevant products would lead to high CRO, but I cannot find any data to support. Any suggestions?