How to Ensure You Have the Best Website Heatmap Tool in Your Corner? [2024]
With the growing popularity and demand for website heatmaps, there has been a boom of companies offering this capability in the market. But not every website heatmap tool out there is equally good. Given the lack of information on the same of its newness, finding one that suits your requirements while giving value for the investment can sometimes become overwhelming. This may result in you going ahead with a tool that does not even offer half of the features that you need to achieve your goal by using heatmaps.
Download Free: Website Heatmap Guide
To help you navigate through this decision, listed below are some of the parameters that your heatmap software should meet:
Easy to Use
The first criterion that good website heatmap tools should meet is the ease of deployment and use. Website heatmap users are not just comprised of technically skilled personnel but marketers & UX professionals who come from all walks of life. Hence, while choosing software for your heat mapping exercise, you need to make sure that even a layman, with minimum technical prowess, can use it with ease and navigate their way through it without much struggle.
Imagine having to run to your developers and technicians team every time the software glitches or every time you are unable to fix something or configure something in it due to the level of technical expertise the tool demands. This wouldn’t just consume your technical team’s bandwidth but also be unable to run campaigns without any dependency on other teams.
Does Not Affect the Website’s Speed
Third-party codes and website speed tend to have an inverse relationship: the more third-party codes you have installed on your website, the slower your website speed can get. The heatmap tool you decide to install on your website should be lightweight. Meaning, that its code snippet should not be so heavy that it ends up compromising your website’s load speed.
If this happens, you may lose out on potential customers who get frustrated by how slow your website pages load and leave the website without converting. Or worse, the webpages may keep loading or crashing, and deliver a bad user experience, thereby defeating the very purpose of employing a heatmap.
Supports Browsable Heatmaps
Browsable heatmaps let you access pages behind logins and situational pages, and interact with the page as the heatmap is viewed. Pages behind logins are pages like account page, profile, and so on that require the user to log in. Situational pages are pages that are visible when a certain event is triggered.
For instance, on an eCommerce website, the cart page may only be visible once one or more item/s are added to the cart. These are pages with dynamic URLs and are unique for each individual user. The inability to track visitor behavior patterns on these pages means a huge part of your heat mapping exercise is missing in action.
Records Behavior at the Element Level
Good website heatmap tools record behavior not just on the page level but on the element level as well. Tracking and recording clicks at the element level enable you to handle responsive web designs better and improves support on multiple devices of varying screen sizes and resolutions.
Tracks Click on Hidden Elements Too
Make sure that the tool that you choose tracks clicks on hidden elements that are triggered by hover actions and click actions. These can be drop-down menus, collapsible navigation bars, and so on. The inability to track click and scroll behavior on these elements has the same effect as the inability to browse login and situational pages mentioned in the point above.
Allows Post-campaign Segmentation
A good website heatmap tool isn’t one that lets you segment visitors for targetting only before launching the heat mapping campaign. In addition to it, the software should also enable post-campaign segmentation so you can easily compare behavior between different visitor groups. This enables you to identify visitor segments that exhibit the same behavioral pattern, thereby enabling you to develop personalized fixes for those segments.
Enables Share/Download for Collaboration
Every new set of eyes can potentially bring a new angle or a new piece of otherwise unearthed insights to notice. That is why you should always make sure that the heatmap tool that you select allows you to download the resultant heatmap report and has sharing options. This ensures that there is greater collaboration in the team, both within and without, and that too with increased ease.
Is Adaptable to Change
This is an age where technology has almost taken over humans in many fields, and a lot of manual work has now been automated. Devices today come with varying screen sizes, display dimensions, operating systems, features offered, and so on. This is accompanied by new updates being pushed, be it for the devices’ operating systems, the applications installed in those devices, as well as the websites that are accessed using those devices.
With change becoming the new constant, good heatmap tools should also be agile. They should be able to adapt to every new change being made in digital properties. Failure to do so may result in the tool you chose becoming obsolete as the world around it is continuously changing.
Download Free: Website Heatmap Guide
List of Free Website Heatmap Tools
It is always daunting to install a third-party code to your website, which is why many end up deciding against using website heatmaps. This is especially true when this fear is accompanied by a huge investment that most of the available software demands.
So, before making this investment, and committing to one website heatmap tool right away, it is always a good idea to try out some free options that are available or take up free trials of tools that are expensive yet the best in the market.
To help you start off, listed below are some website heatmap tools that you can take out for a spin before committing to one tool:
ClickHeat
ClickHeat is a fairly simple OpenSource clickmap tool that visually represents hot and cold click areas of your webpage. Its code is available on GitHub, and all you need to do is clone it or download it from ZIP archive. It is free for unlimited use.
MetricBuzz
MetricBuzz is another free option, but the only problem with this free tool is that it itself relies on scripts that are hosted on third-party sites.
VWO Insights
VWO Insights is part of our experience optimization platform that offers heatmaps along with other visitor insight capabilities.
Although VWO Insights is a paid product, it offers a trial where you can explore the heatmap tool, and also use it in combination with VWO’s other offerings. Try free!
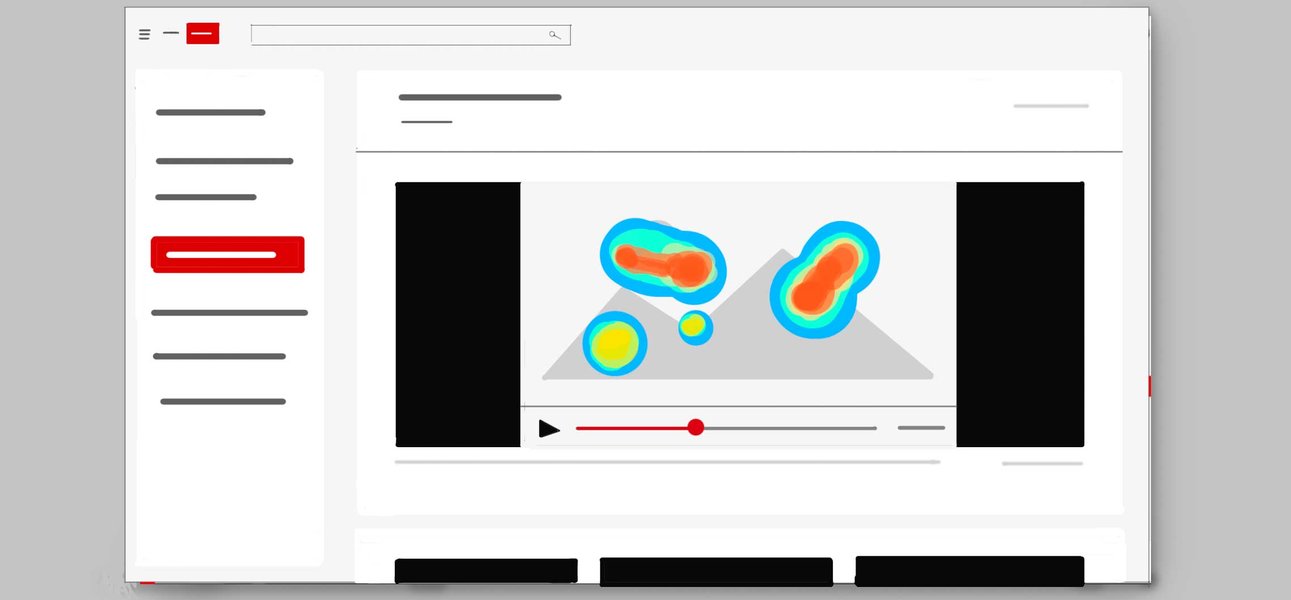
Get an overview of the VWO heatmap:
FAQs on Website Heatmap Tools
Practically any online business can use heatmaps. Industries such as finance, QSR, software, OTT media, and travel & hospitality are just a few that rely on heatmaps for data visualization.
Here are a few different types of heatmap examples: Geo heatmaps, website heatmaps, stock heatmaps, and field heatmaps (used in sports). Get all the details in this post.