Google Analytics Heatmap: How To Create And Read
Google Analytics (GA) is one of the many services that Google offers to help you measure your website’s performance by tracking and collecting metrics on your website visitors, their conversion rate, bounce rate, average session duration, page views, and so on.
Despite tracking every data point that marketers need to gauge their website’s performance, Google Analytics lacks one crucial element—the visualization of collected data, particularly website heatmaps analytics. This has always been a major cause of concern for its users because it means they invariably have to invest in other visualization tools.
Download Free: Website Heatmap Guide
Google Analytics and heatmaps
A quick SERP analysis of the query ‘Google Analytics heatmaps’ on Google highlights the existence of two contrasting intents behind raising this query. The first is that readers want to learn how to create a website click map using their Google Analytics data with a Google Chrome extension, and the second is how they can analyze data using different heatmaps.
This blog attempts to address both these queries so readers can gauge every aspect of Google Analytics-related heatmap.
To tackle the gap between numerical data and data visualization, Google released its In-Page Analytics feature, which now works through a Page Analytics Chrome Extension. This way, Google Analytics bridged the gap between quantitative and qualitative data to a great extent.
Google Analytics heatmap extension on Chrome
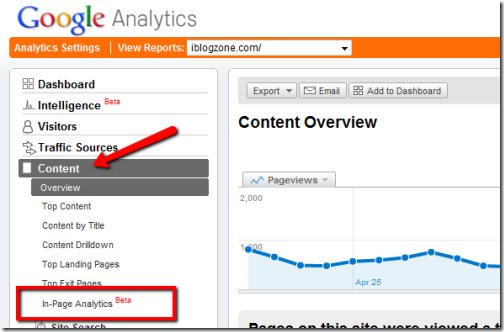
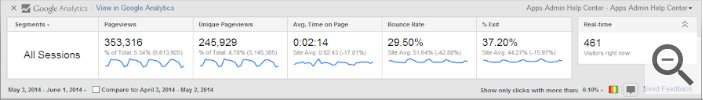
When it was first introduced, the In-Page Analytics feature looked like this on the Google Analytics dashboard:

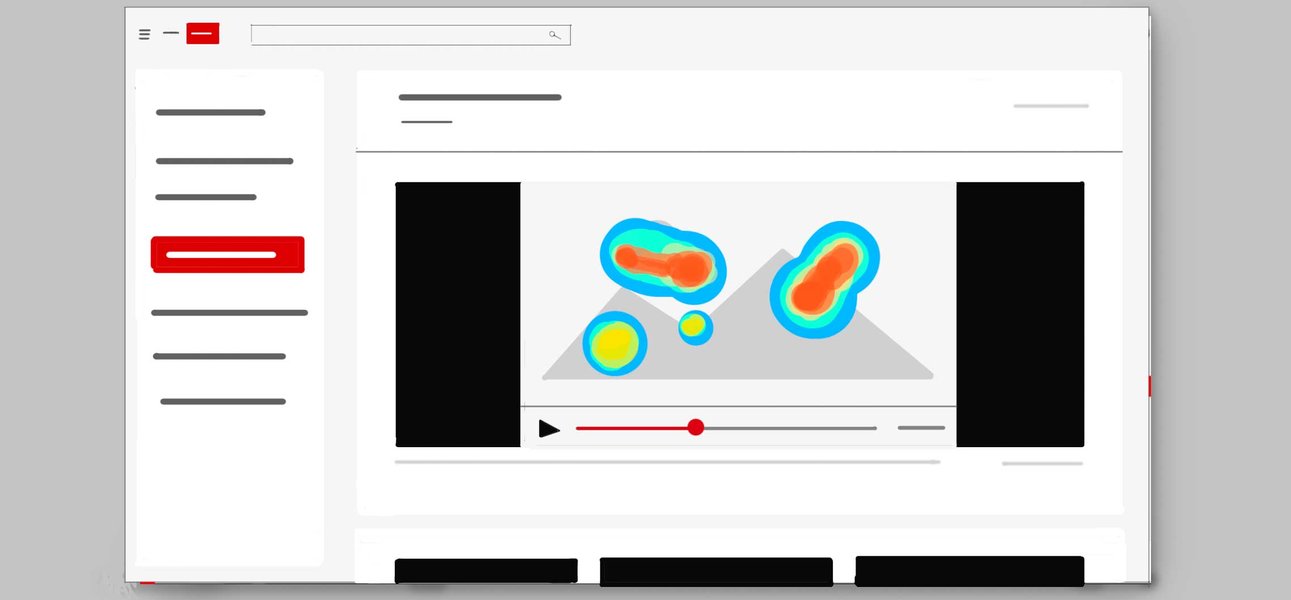
The heatmap generated using this feature showed user clicks on links on a page in percentages (aka a click map).
The only prerequisite for this was that you must be logged into your website’s Google analytics account, and then you can configure your Google Analytics settings and view data on your web pages as you navigate through them.
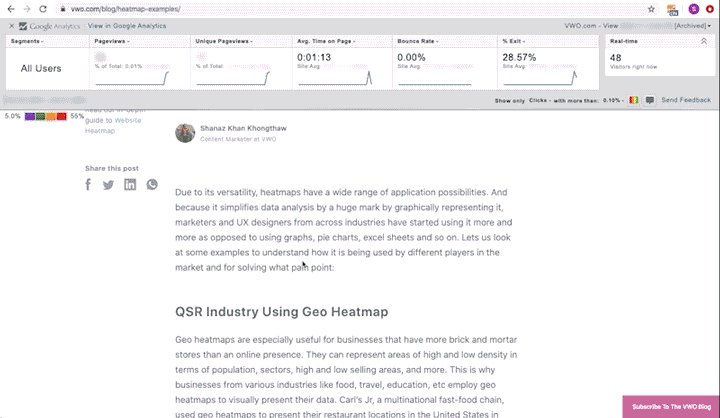
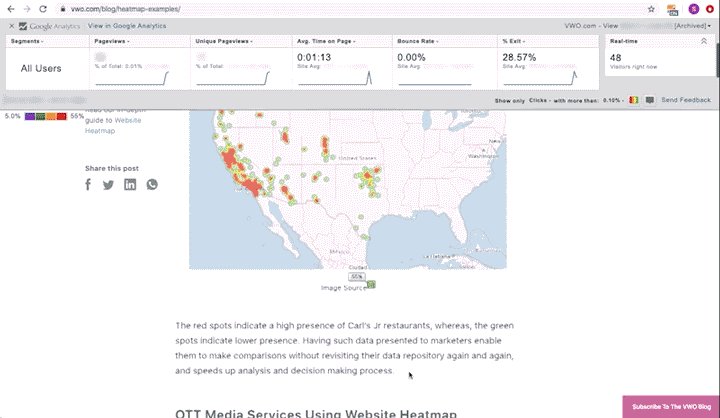
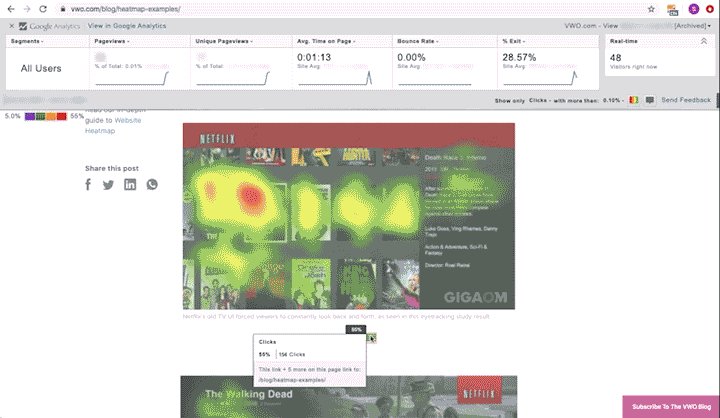
However, Google Analytics soon removed this from In-Page Analytics and introduced a Page Analytics Chrome Extension for the same. Once you install the extension, you can view click data in the form of click maps. The video (GIF) below elucidates how this extension works and adds heatmap to website (click map):

The Page Analytics extension, once turned on for a page, gives an overview of different metrics. The default metrics—page views, unique page views, average time on page, bounce rate, exit percentage, and real-time page visitors—are present when the extension turns on. However, you can always replace them with the metrics you want to see on the page.

More importantly, it gives you the option to change the segment whose data you want to see on the page itself.
Here’s how the extension on Page Analytics by Google works and how you can configure the data displayed in the above-shown reporting tab:
1. Set up your Google Analytics account: The only condition that needs to be met for using the Page Analytics extension is to have a GA account set up for the website/URL on which you want to use the plug-in. Once you have an account set up, you can download the Page Analytics extension, and your GA account will supply it with all the captured and configured data like segment, geography, and so on.
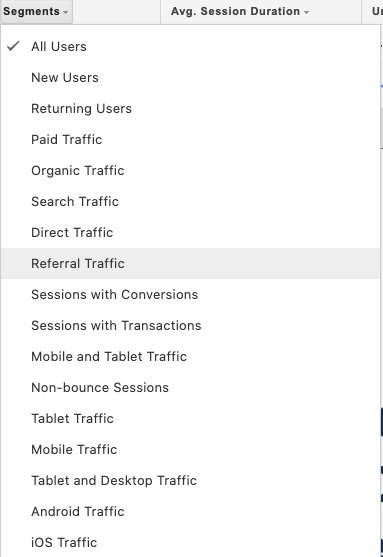
2. Segment visitors: Google Analytics comes with built-in segments on top of which you can create custom segments based on the target audience. These segments are then automatically fed into the extension’s segment drop-down so you can easily change them on the page while you are browsing through it.

You can add up to 4 segments, and for each segment, Page Analytics displays an individual reporting tab.
Download Free: Website Heatmap Guide
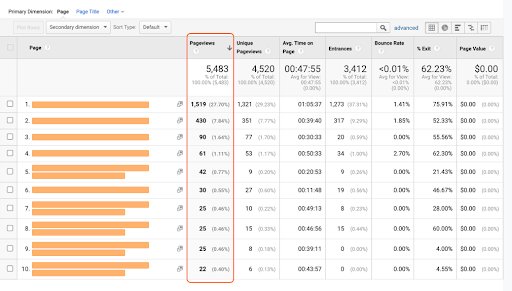
3. Modify configurations: If you look at the extension’s reporting dashboard above, you will see that it displays data on metrics like page views, unique page views, average time on page, bounce rate, and so on. For each one of these, there is a drop-down from where you can choose the metric you want to track.

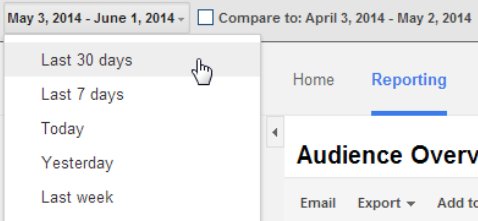
Once you configure these elements, you will be able to see some numbers reflected against each of them. Now, the best part about this particular extension is its versatility and how much room it gives for you to configure the settings on the page itself. You can select if you want to see data on all website visitors or real-time visitors, or you can modify the date range, add a date range for the data to be compared, customize the clicks threshold, and more.

With the configurations being taken care of, the Page Analytics extension allows a Google Analytics heat mapping in real-time that visualizes click data on the web pages. You can either choose to simply see the data through colors or a small bubble displaying percentages, or both.

4. Analyze the plotted heatmap: Using the two visualization types mentioned above, alongside diving deep into Google Analytics data, you can discover trends in user behavior on your pages, their click pattern on links and come up with data-backed solutions to fix user experience compromising elements.
However, even after offering so much, the Page Analytics extension by Google Analytics has one significant flaw: it only creates click maps, and that too for the links on the web pages alone. Hence, if you plan on using website heatmaps as a primary tool for data visualization and data analysis, you will have to invest in a full-blown heatmap tool such as VWO.
VWO heatmaps is a robust tool you can use to comprehensively visualize visitors’ behavior and their interaction with your site. Learn more about VWO heatmaps in the section below.
Other heat maps powered by Google Analytics
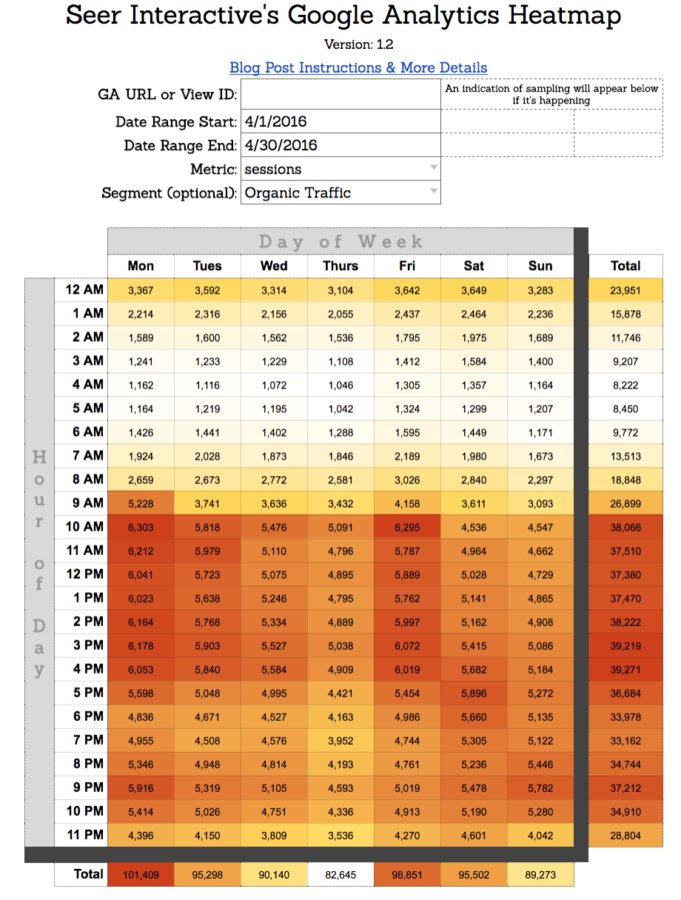
The second query intent on how to create heatmaps using the data collected through Google Analytics has been answered in detail by Seer Interactive. Their web analytics team built a Google sheet. This sheet basically behaves like a dashboard that lets you heatmap certain metrics and enables you to identify major trends over time. For instance, look at the heatmap they created using Google Analytics data to identify when visitors are landing on the website organically to pinpoint the best time to push content pieces live and when to promote them:

To get you started, you can refer to Seer Interactive’s Google Analytics heat map sheet and see how they help their clients by leveraging the power of Google Analytics.
Now that both the questions pertaining to Google Analytics heat map have been addressed, put on your analytics glasses and see for yourself how it can help you collect and visualize data in a way that was not possible before when Google Analytics offered only numerical information on how visitors interacted with your website.
Go beyond click maps with VWO heatmaps
VWO offers heatmapping capabilities that go far beyond simply analyzing your site visitors’ quantitative data over a click map or spreadsheet. VWO heatmaps allow you to picture how your visitors navigate through your webpages, which elements capture their attention, and which ones they tend to ignore in just a simple click, without having to depend on any extension. In addition, VWO’s AI-powered heatmap generator enables you to have a predictive visual representation of website visitor behavior on your web page. You can rely on VWO heatmaps to show you exactly where visitors are clicking, how far they are scrolling, how they are engaging with dynamic elements such as modal boxes, and so on. You can also know clicks on non-clickable elements.
Here’s a comparison of features offered by VWO heatmaps versus Google Analytics heat map:

Watch the VWO Heatmap in action :
You also get to segment your website visitor base using conditional logic and gather granular insights on the behavior of various groups. Ultimately, you can use all the insights gleaned to draw hypotheses around how you can steadily improve the performance of your web pages through A/B testing and experimentation.
If this sounds like something that could help scale your CRO roadmap, take VWO heatmaps out for a spin with the free trial.
FAQs on Google Analytics heatmaps
The Google Analytics in-page feature shows user clicks on links on a particular page in percentages, i.e, a click map. It is no longer a feature of Google Analytics, however, you can still create the click map through Google Analytics, using the Page Analytics Chrome extension.
The heatmaps created on the website data extracted from Google Analytics can help you easily identify and visualize trends within your important Google Analytics metrics such as the number of new website visitors, pages/user sessions, etc. We have shared a template where you can easily set up Google Analytics-powered heatmaps. Get the template in the post.
It is a visualization tool that displays the density of data points through colors. The color becomes darker as the density of data points increases.
No, there is no built-in heat map on Google Tag Manager. However, you can set up the tag manager with a single tracking code and integrate third-party tools like VWO to visualize the data.